454px800
Tilda
Cайты на платформе собираются из готовых блоков , которые автоматически адаптируются под мобильные устройства и выделены в смысловые категории (например, обложка сайта, меню, форма, текст, изображение). Также помощью встроенного редактора Zero Block можно спроектировать свой собственный блок , добавляя отдельные модули (текст, форма, геометрическая фигура, изображение), располагая их на экране в режиме Drag-and-drop .
Имеется 2 способа интеграции:
- Через сервис Ecwid
- Используя универсальную интеграцию Tilda
Настройка универсальной интеграции Tilda
В личном кабинете Tilda
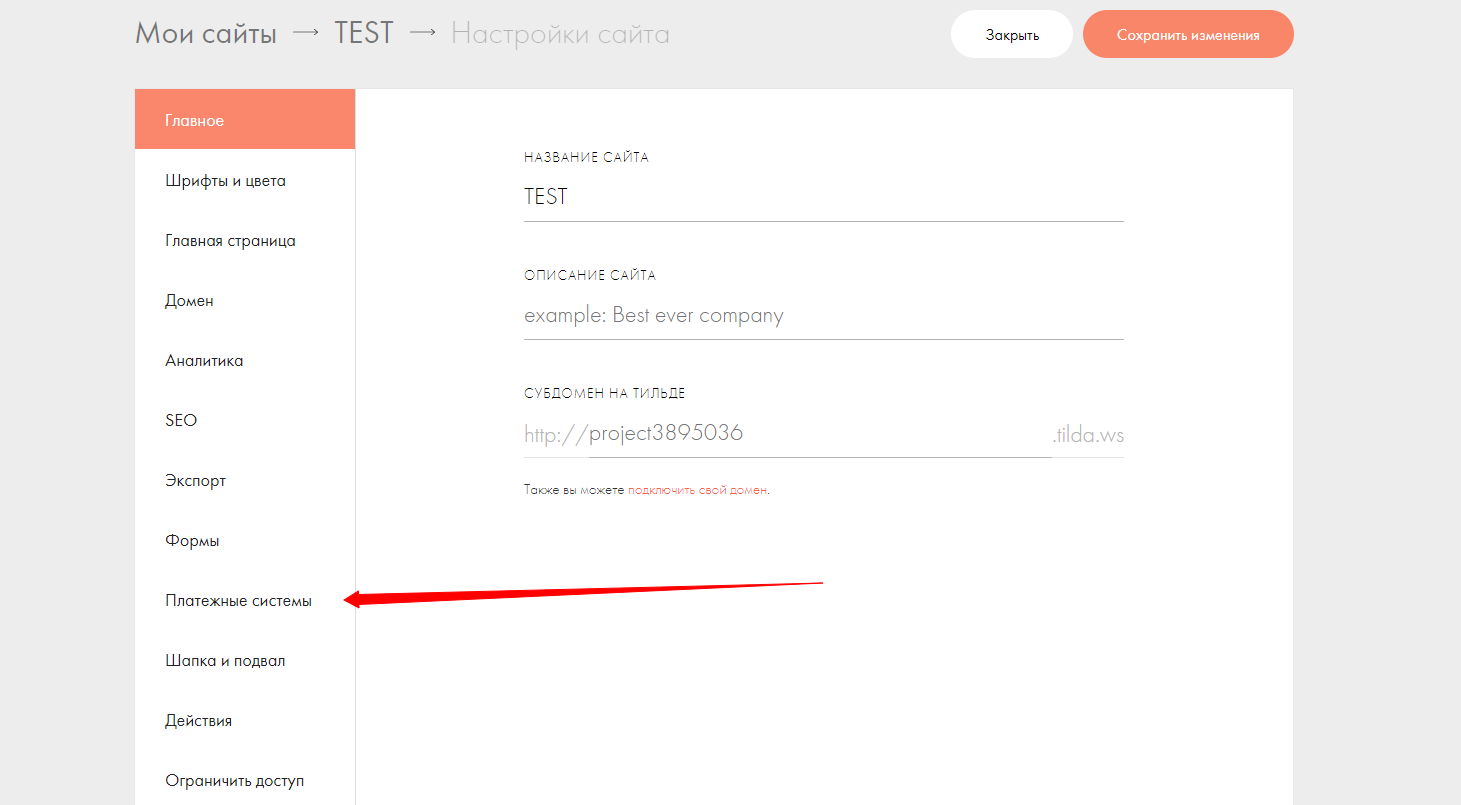
- Переходим в настройки сайта
- В боковом левом меню выбираем "Платежные системы"
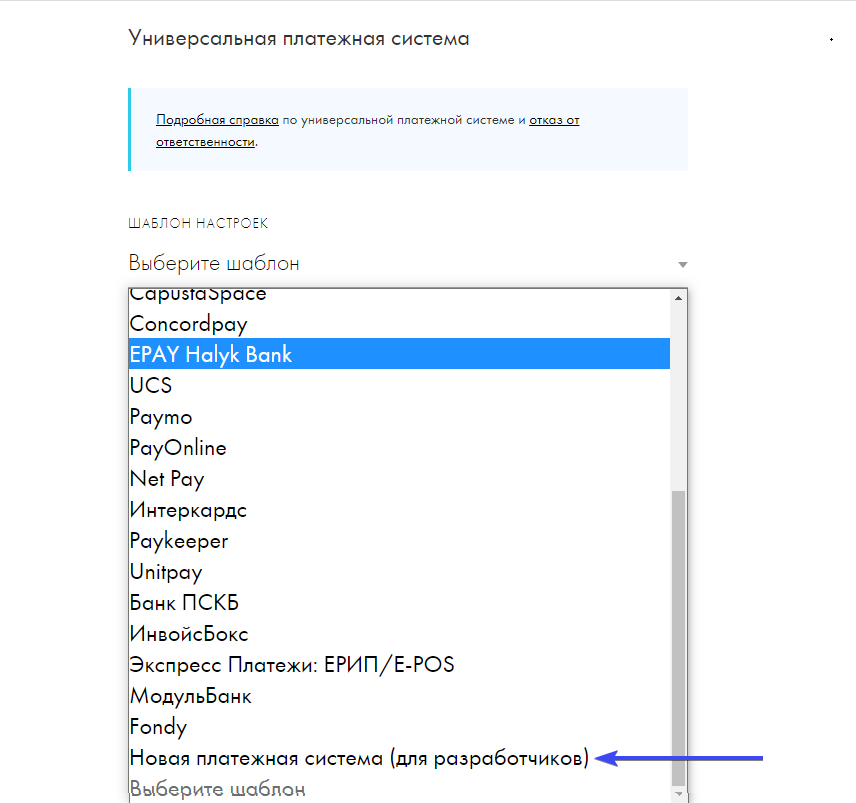
- На открывшейся странице находим пункт "Универсальная платежная система"
- В появившейся форме необходимо заполнить поля
Настройки Универсальной платежной системы
1. В качестве шаблона настроек выбираем "Новая платежная система (для разработчиков)".
2. В качестве Логина не обходимо указать номера магазина в системе IntellectMoney;
3. СЕКРЕТ ДЛЯ ПОДПИСИ ЗАКАЗА - указываем секретный ключ, который задали в настройках магазина платежной системы;
4. В выпадающем списке выбираем Валюту. Если необходимо протестировать тестовой валютой, то необходимо выбрать валюту TST, в остальных случаях RUB;
5. СТРАНА - RU;
6. РЕЖИМ НАЛОГООБЛОЖЕНИЯ (РФ) - Выбираем подходящую систему налогообложения;
7. ЭЛЕКТРОННЫЕ ЧЕКИ (РФ) - Выбираем необходимую ставку
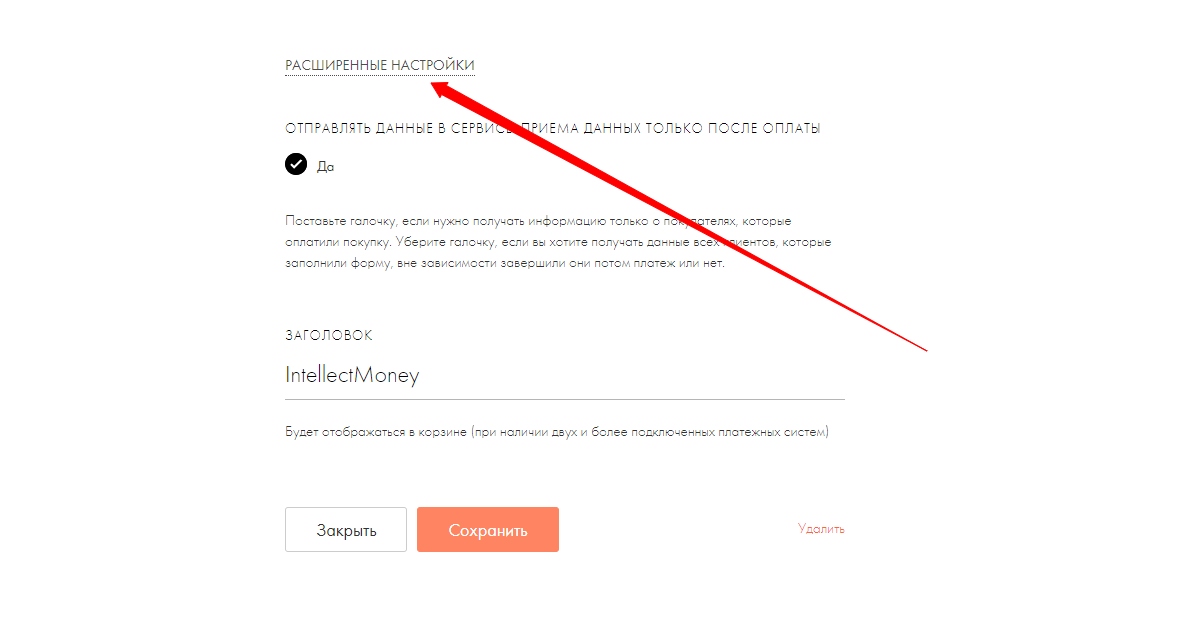
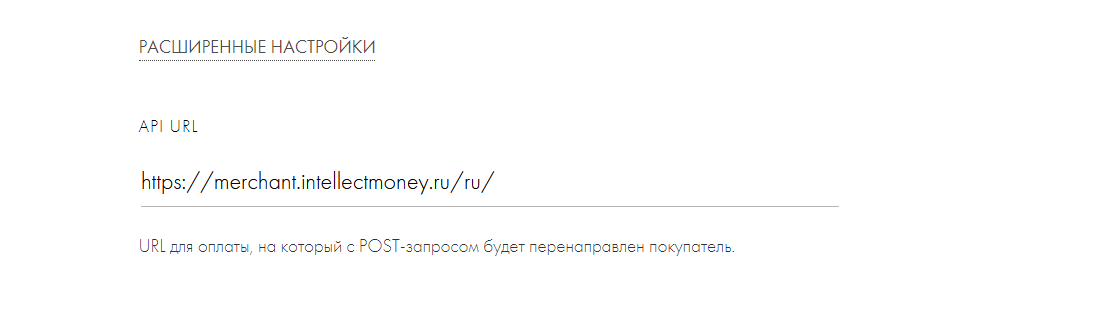
8. Раскрываем пункт "Hасширенные настройки"
9. Значение поля API URL заполняем следующей ссылкой: https://merchant.intellectmoney.ru/ru/
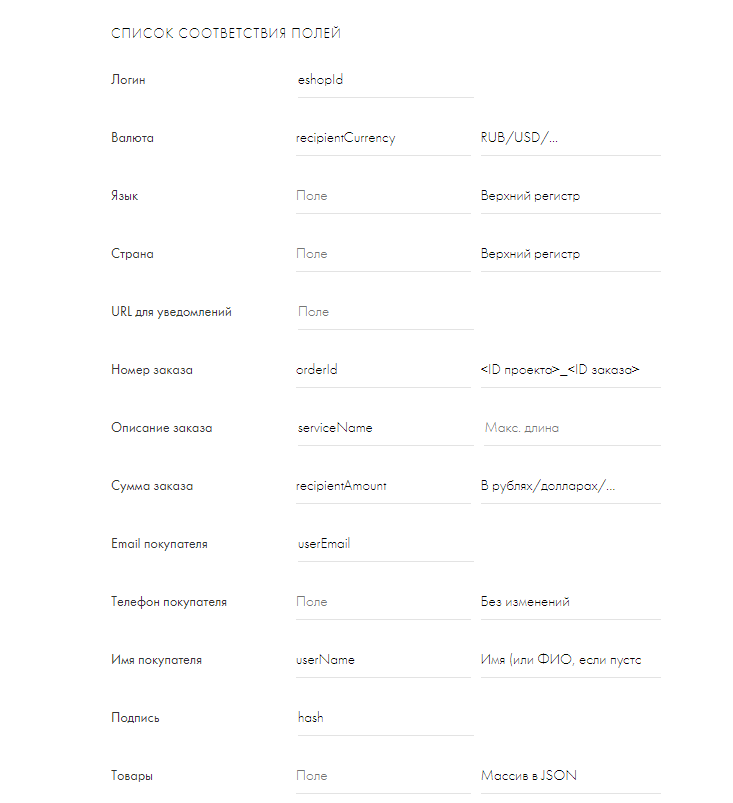
10. Заполняем СПИСОК СООТВЕТСТВИЯ ПОЛЕЙ
| Логин | eshopId |
| Валюта | recipientCurrency |
| Номер заказа | orderId |
| Описание заказа | serviceName |
| Сумма заказа | recipientAmount |
| Email покупателя | userEmail |
| Имя покупателя | userName |
| Подпись | hash |
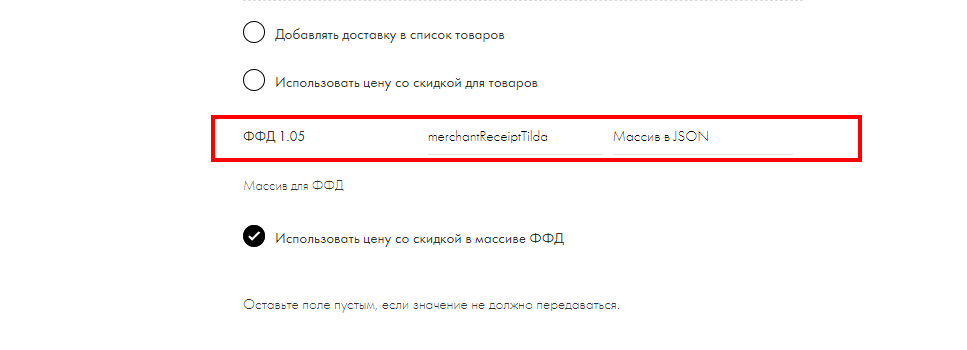
11. Добавляем новые соответствия полей
ФФД 1.05 - merchantReceiptTilda
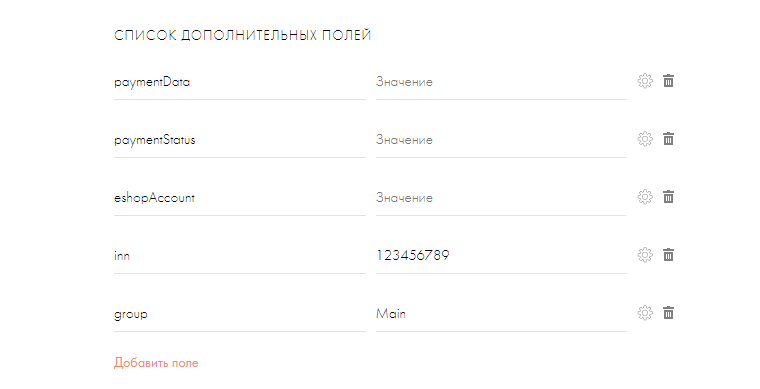
12. Добавляем новые поля в СПИСОК ДОПОЛНИТЕЛЬНЫХ ПОЛЕЙ
paymentData, paymentStatus, eshopAccount, inn, group
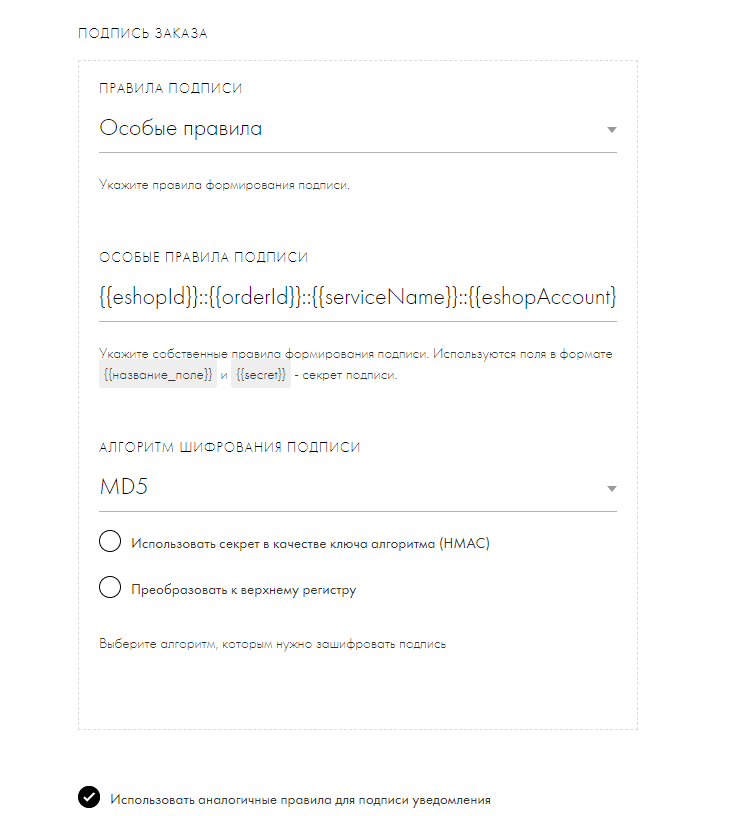
13. В качестве особых правил подписи указываем: {{eshopId}}::{{orderId}}::{{serviceName}}::{{eshopAccount}}::{{recipientAmount}}::{{recipientCurrency}}::{{paymentStatus}}::{{userName}}::{{userEmail}}::{{paymentData}}::{{secret}}
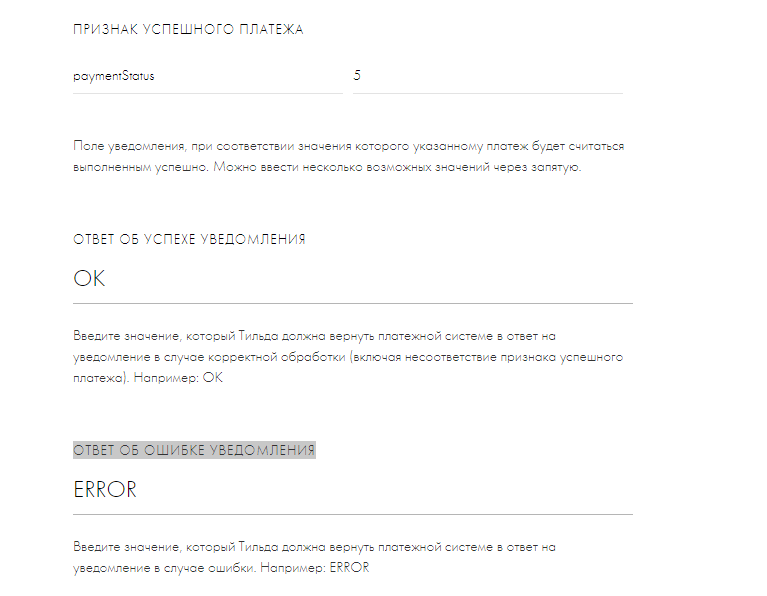
14. В признаке успешной оплаты устанавливаем следующие параметры:
| paymentStatus | 5 |
| ОТВЕТ ОБ УСПЕХЕ УВЕДОМЛЕНИЯ | OK |
| ОТВЕТ ОБ ОШИБКЕ УВЕДОМЛЕНИЯ | ERROR |
15. В самом низу указываем название платежной системы, например: IntellectMoney
В личном кабинете IntellectMoney
В настройках магазина, на вкладке "Прием платежей"
1. В качестве CMS указываем Tilda.
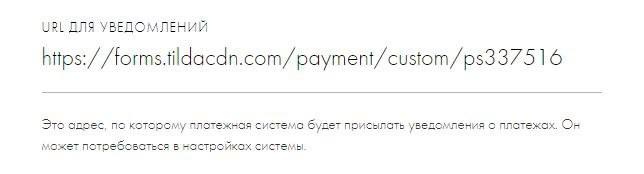
2. В ResultURL указываем значение из поля "URL для уведомлений"
3. В BackURL сайт вашего магазина.
4. В SecretKey указываем такой же секрет, как и в Tilda.
На этом настройки Универсальной платежной системы окончены.
Нажимаем Сохранить и оплачиваем покупки.
Интеграция через Ecwid
Модуль оплаты встроен в сервис ECWID, который можно интегрировать с площадкой Tilda.
Для начала работы с Tilda выполните:
- Инструкцию по настройке ECWID
- Добавьте блок ECWID на страницу сайта Tilda с помощью этой инструкции
ID магазина ECWID, необходимый для интеграции в Tilda, можно найти c помощью инструкции, доступной по этой ссылке
Функция | 1.0.0 |
|---|---|
| Холдирование денжных средств | ДА |
| Частичное расхолдирование | ДА |
| Указание адреса при успешной оплате | ДА |
| Указание адреса при неуспешной оплате | НЕТ |
| Передача хеша в ИнтеллектМани | ДА |
| Использование тестового режима | ДА |
| Задание способа оплаты вручную | ДА |
| Генерация параметров для выставления чеков в онлайн кассе | ДА |
| Выбор статусов заказа в настройках модуля | НЕТ |
| Работа с личным кошельком IntellectMoney | НЕТ |
Техническая поддержка осуществляется пн.-пт. с 9:00 до 18:00 по почте ts@intellectmoney.ru