...
Кастомизация стилей мерчанта v2 позволит придать Вашему вашему сайту и платежной странице однородный и профессиональный вид. С ее помощью можно изменить варианты написания текста на платежной странице или добавить Ваш ваш фирменный логотип.
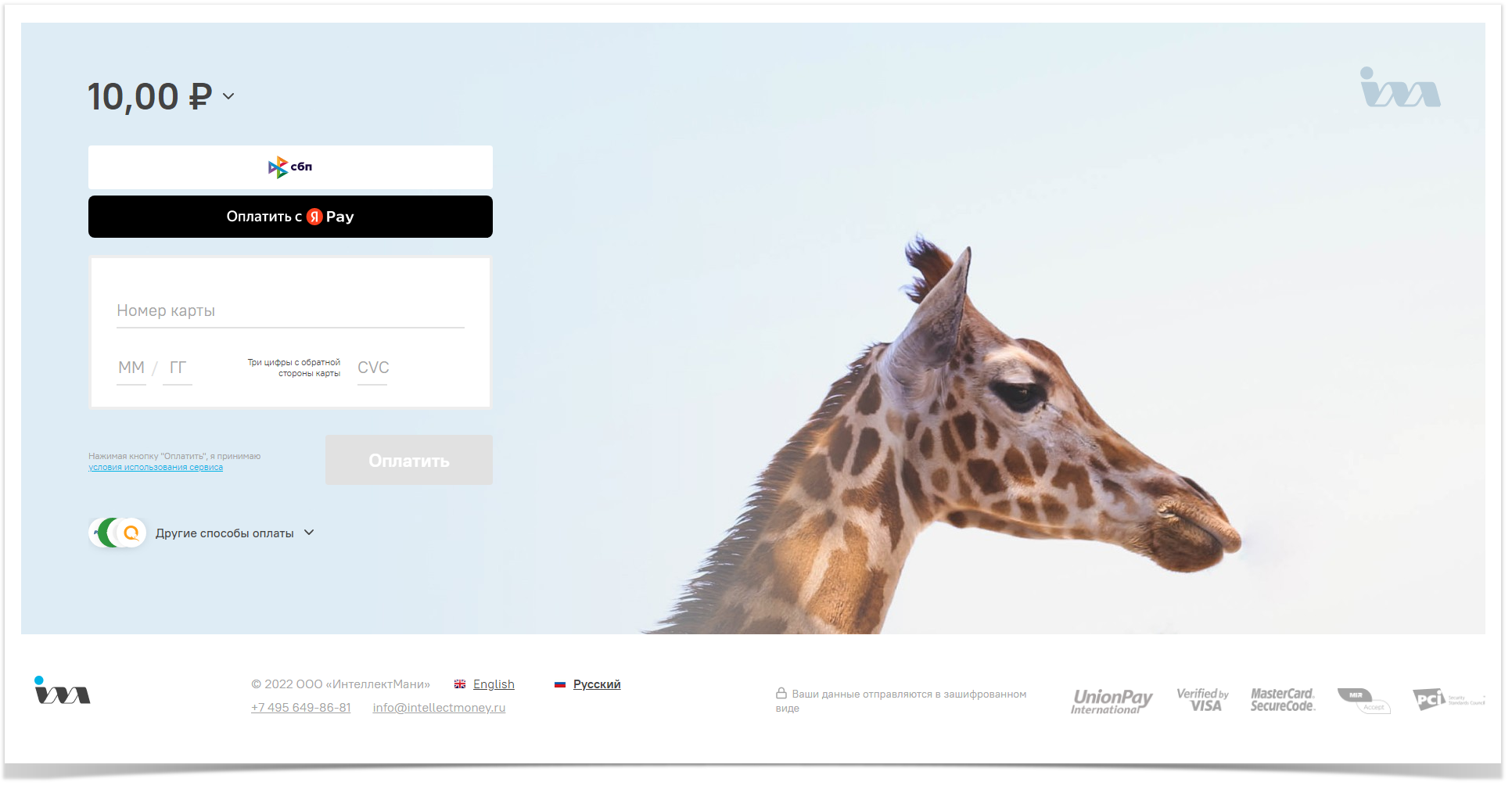
Например, мерчант IntellectMoney до кастомизации:
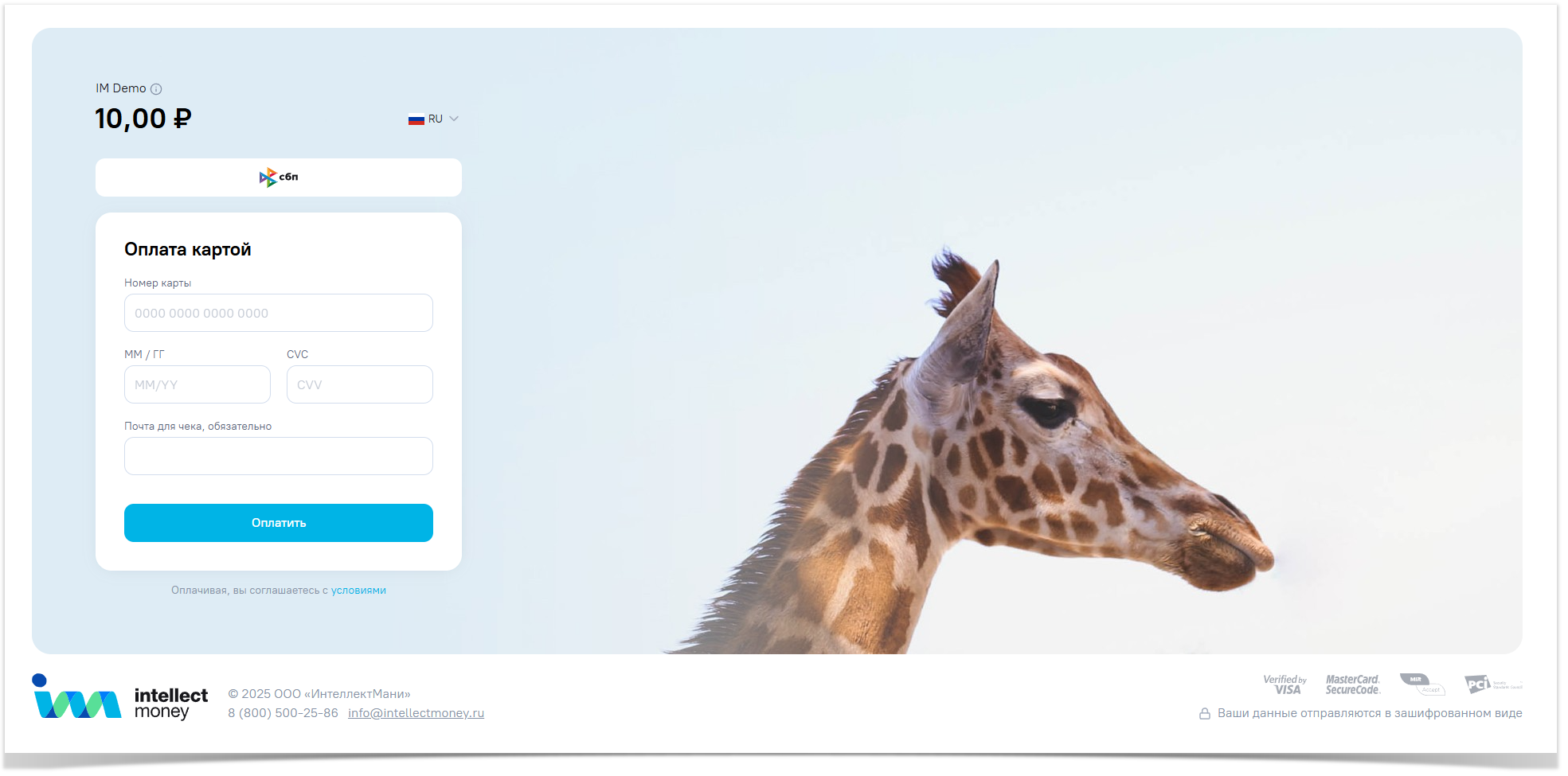
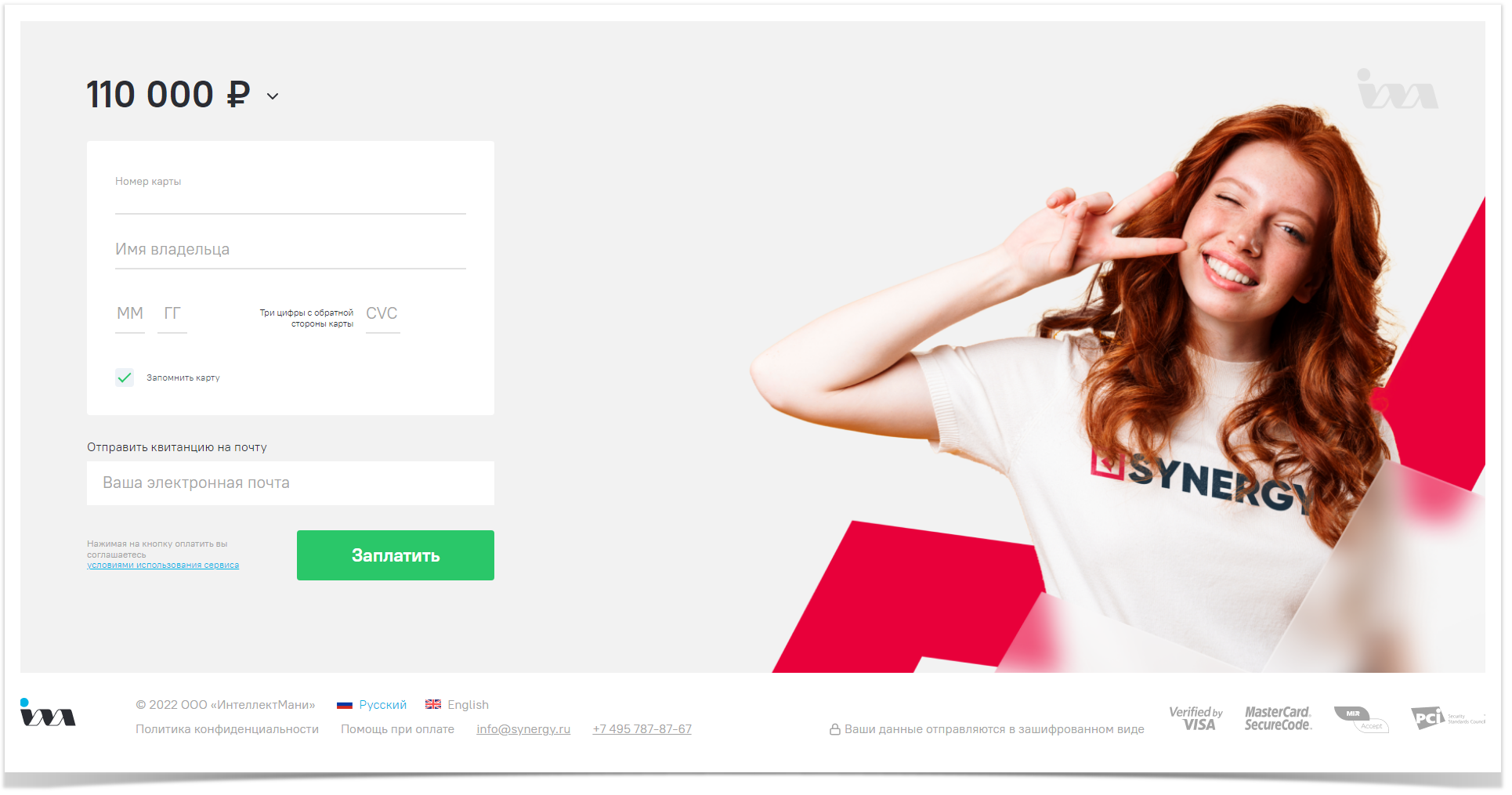
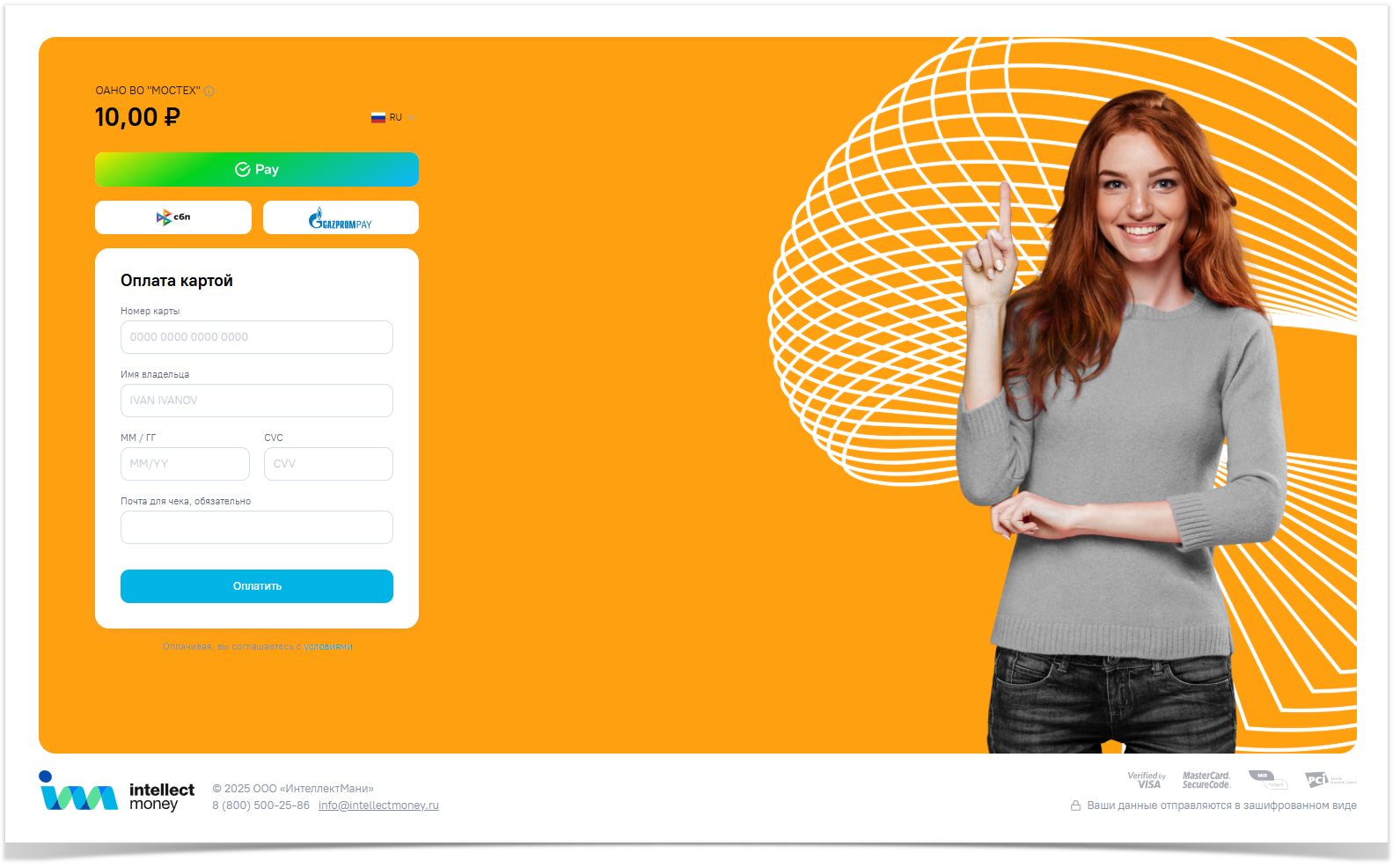
Мерчант клиента после использования кастомизации:
IntellectMoney предлагает два возможных варианта кастомизации внешнего вида мерчанта:
1. Внедрение готовых стилей
Для использования данного варианта Вам необходимо предоставить готовые файлы стилей, реализованные как для десктопной, так и для мобильной версии мерчанта. Предоставленные файлы стилей мы подключим к нужному магазину. Примеры файлов представлены ниже.
Кастомизация страницы с помощью CSS позволяет вам изменить внешний вид и стиль элементов на веб-странице.
Ниже приведены шаги, которые помогут вам добавить собственные стили, использовать !important для переопределения существующих стилей и отправить готовый файл.
Шаг 1: Подготовка файла CSS
- Создайте новый файл CSS, например,
custom-styles.css. - Откройте файл в текстовом редакторе и добавьте свои стили. Например:
| Code Block |
|---|
body {
background-color: #f0f0f0;
}
h1 {
color: #333;
font-size: 24px;
} |
Шаг 2: Использование инспектора задач
- Откройте веб-страницу, которую хотите кастомизировать.
- Нажмите правой кнопкой мыши на элемент, который требуется изменить, и выберите "Просмотреть код" или "Инспектировать" (в зависимости от браузера).
- В инспекторе задач найдите соответствующий элемент HTML и изучите применяемые к нему стили.
Шаг 3: Изменение стилей
- В инспекторе задач вы можете временно изменять стили элемента, чтобы увидеть, как они будут выглядеть.
- После того как вы определите нужные изменения, запишите их в вашем файле
custom-styles.css.
Пример изменения стиля:
| Code Block |
|---|
h1 {
color: #ff0000 !important; /* Этот цвет будет применен независимо от других определений */
} |
Шаг 4: Отправка готового файла
После завершения всех изменений стилей отправьте готовый файл `custom-styles.css нам на электронную почту или через другой удобный способ с указанием номера организации или магазина к которому хотите применить данные стили.
Мы добавим данный файл в проект, протестируем и сообщим Вам по завершению работ, чтобы Вы могли проверить результат и если необходимо внести корректировки.responsive.css
2. Верстка и внедрение предоставленного макета в формате PSD силами IntellectMoney
...