Имеется 2 способа интеграции: - Через сервис Ecwid
- Используя универсальную интеграцию Tilda
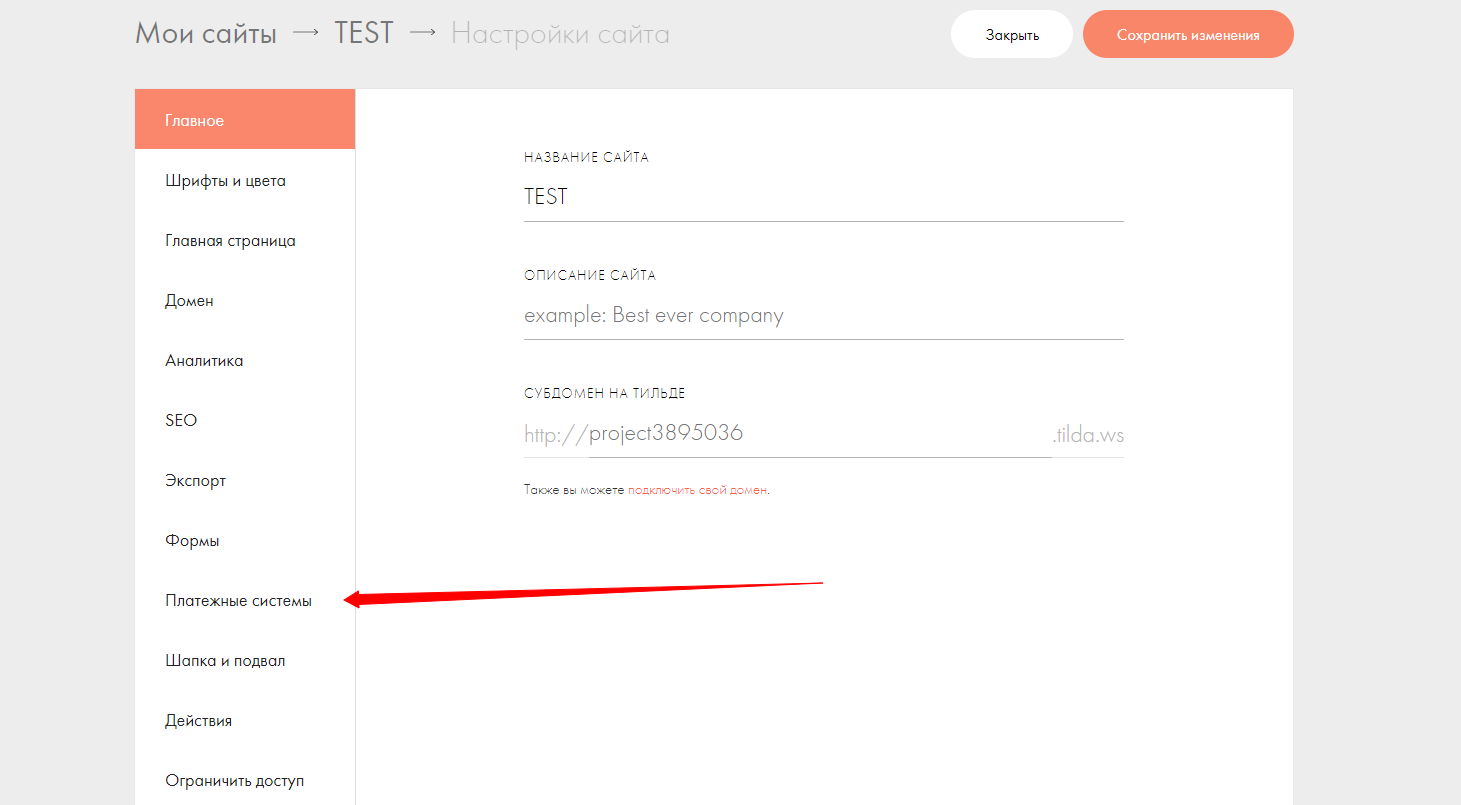
Настройка универсальной интеграции TildaВ личном кабинете Tilda- Переходим в настройки сайта
- В боковом левом меню выбираем "Платежные системы"
 - На открывшейся странице находим пункт "Универсальная платежная система"
- В появившейся форме необходимо заполнить поля
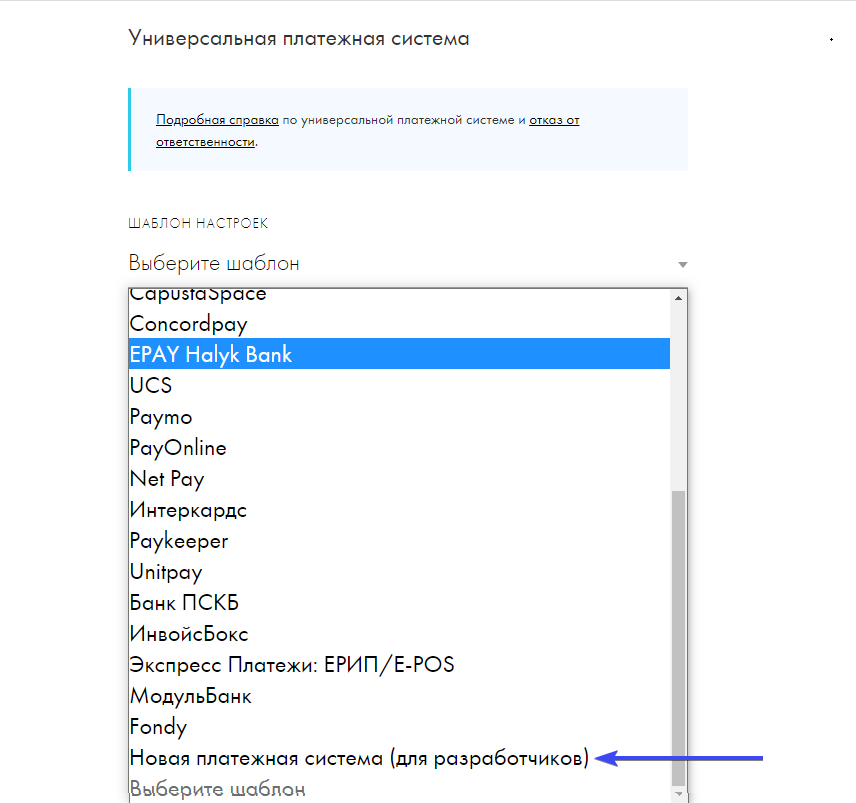
Настройки Универсальной платежной системы1. В качестве шаблона настроек выбираем "Новая платежная система (для разработчиков)". 
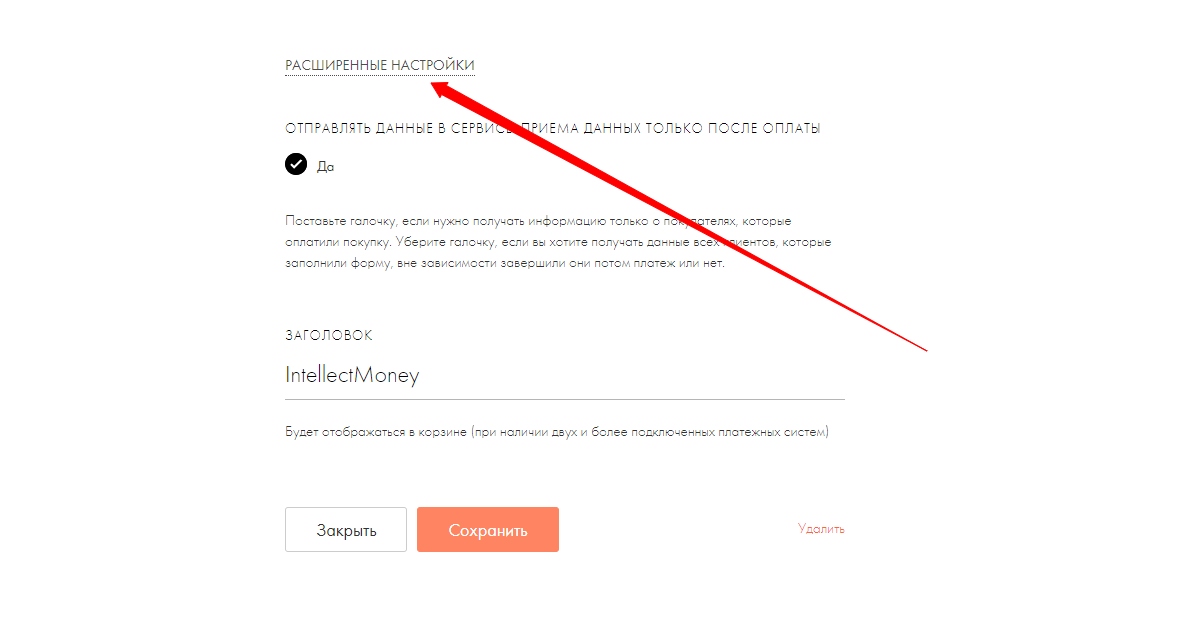
2. В качестве Логина не обходимо указать номера магазина в системе IntellectMoney; 3. СЕКРЕТ ДЛЯ ПОДПИСИ ЗАКАЗА - указываем секретный ключ, который задали в настройках магазина платежной системы; 4. В выпадающем списке выбираем Валюту. Если необходимо протестировать тестовой валютой, то необходимо выбрать валюту TST, в остальных случаях RUB; 5. СТРАНА - RU; 6. РЕЖИМ НАЛОГООБЛОЖЕНИЯ (РФ) - Выбираем подходящую систему налогообложения; 7. ЭЛЕКТРОННЫЕ ЧЕКИ (РФ) - Выбираем необходимую ставку 8. Раскрываем пункт "Hасширенные настройки" 
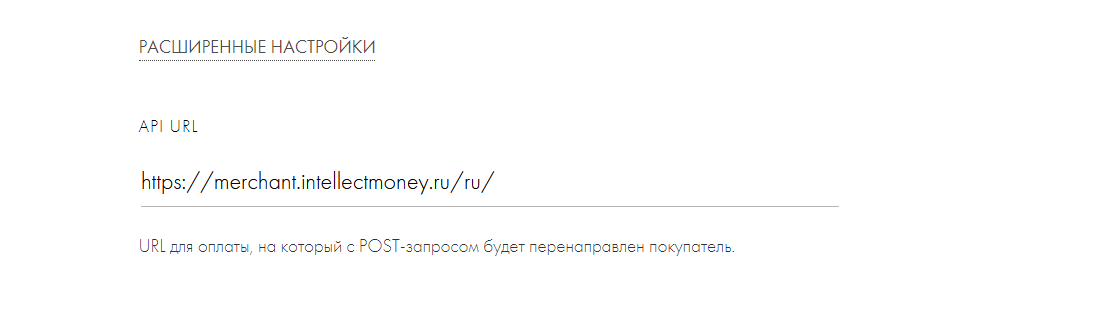
9. Значение поля API URL заполняем следующей ссылкой: https://merchant.intellectmoney.ru/ru/ 
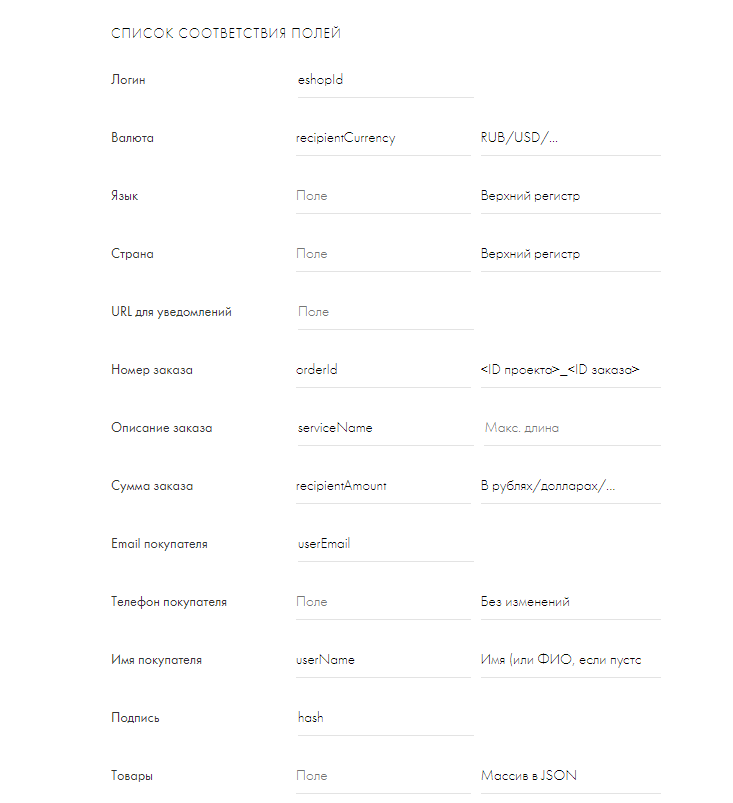
10. Заполняем СПИСОК СООТВЕТСТВИЯ ПОЛЕЙ
|
|
|---|
| Логин | eshopId | | Валюта | recipientCurrency | | Номер заказа | orderId | | Описание заказа | serviceName | | Сумма заказа | recipientAmount | | Email покупателя | userEmail | | Имя покупателя | userName | | Подпись | hash |

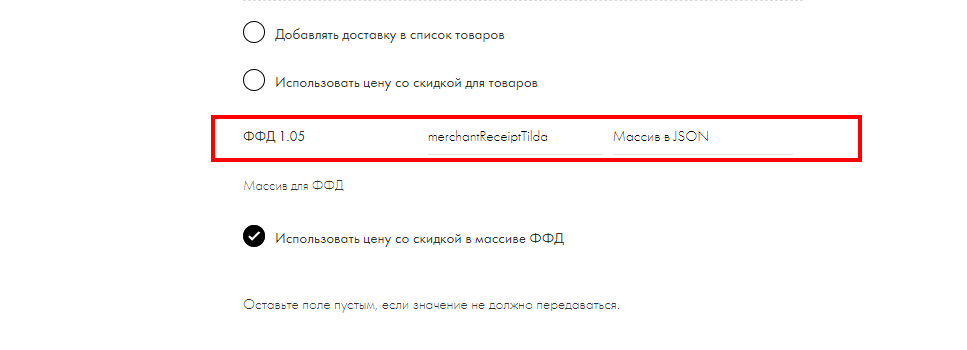
11. Добавляем новые соответствия полей ФФД 1.05 - merchantReceiptTilda 
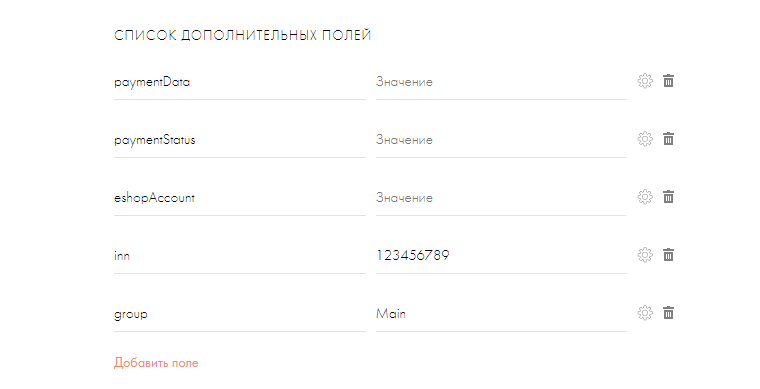
12. Добавляем новые поля в СПИСОК ДОПОЛНИТЕЛЬНЫХ ПОЛЕЙ paymentData, paymentStatus, eshopAccount, inn, group 
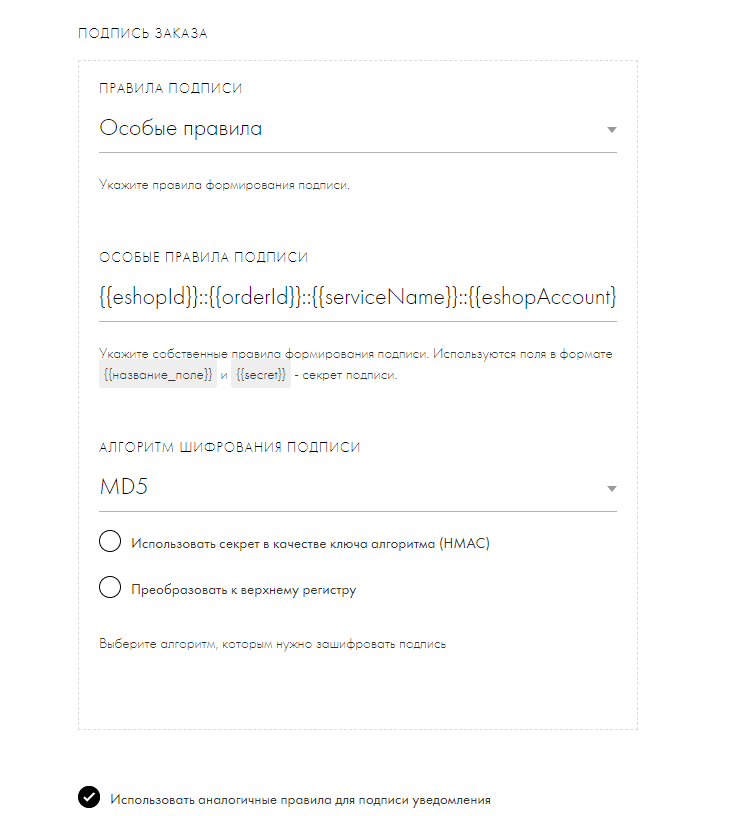
13. В качестве особых правил подписи указываем: {{eshopId}}::{{orderId}}::{{serviceName}}::{{eshopAccount}}::{{recipientAmount}}::{{recipientCurrency}}::{{paymentStatus}}::{{userName}}::{{userEmail}}::{{paymentData}}::{{secret}} 
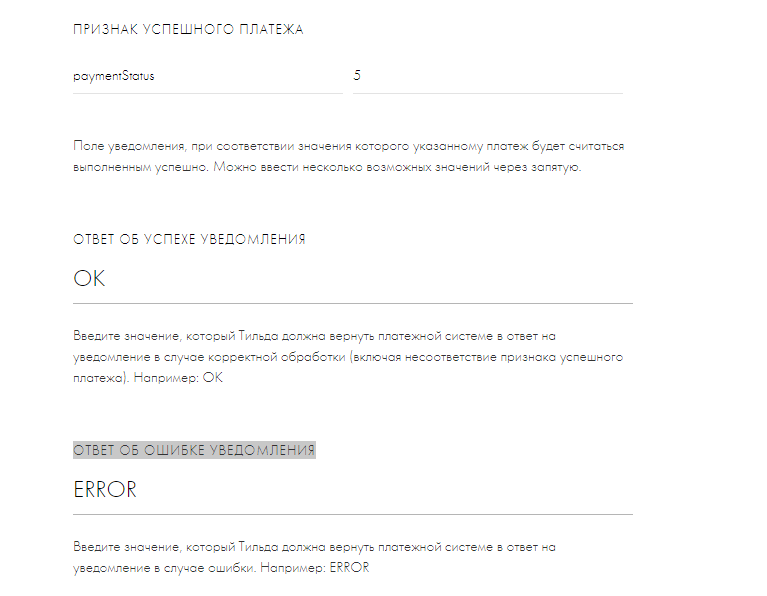
14. В признаке успешной оплаты устанавливаем следующие параметры:
|
|
|---|
| paymentStatus | 5 | | ОТВЕТ ОБ УСПЕХЕ УВЕДОМЛЕНИЯ | OK | | ОТВЕТ ОБ ОШИБКЕ УВЕДОМЛЕНИЯ | ERROR |

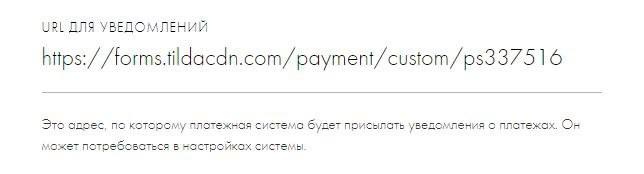
15. В самом низу указываем название платежной системы, например: IntellectMoney В личном кабинете IntellectMoneyВ настройках магазина, на вкладке "Прием платежей" 1. В качестве CMS указываем Tilda. 2. В ResultURL указываем https://forms.tildacdn.com/payment/custom/intellectmoney/значение из поля "URL для уведомлений"
 Image Added Image Added
3. В BackURL сайт вашего магазина. 4. В SecretKey указываем такой же секрет, как и в Tilda. | Tip |
|---|
На этом настройки Универсальной платежной системы окончены. Нажимаем Сохранить и оплачиваем покупки. |
Интеграция через EcwidМодуль оплаты встроен в сервис ECWID, который можно интегрировать с площадкой Tilda. Для начала работы с Tilda выполните: - Инструкцию по настройке ECWID
- Добавьте блок ECWID на страницу сайта Tilda с помощью этой инструкции
ID магазина ECWID, необходимый для интеграции в Tilda, можно найти c помощью инструкции, доступной по этой ссылке |